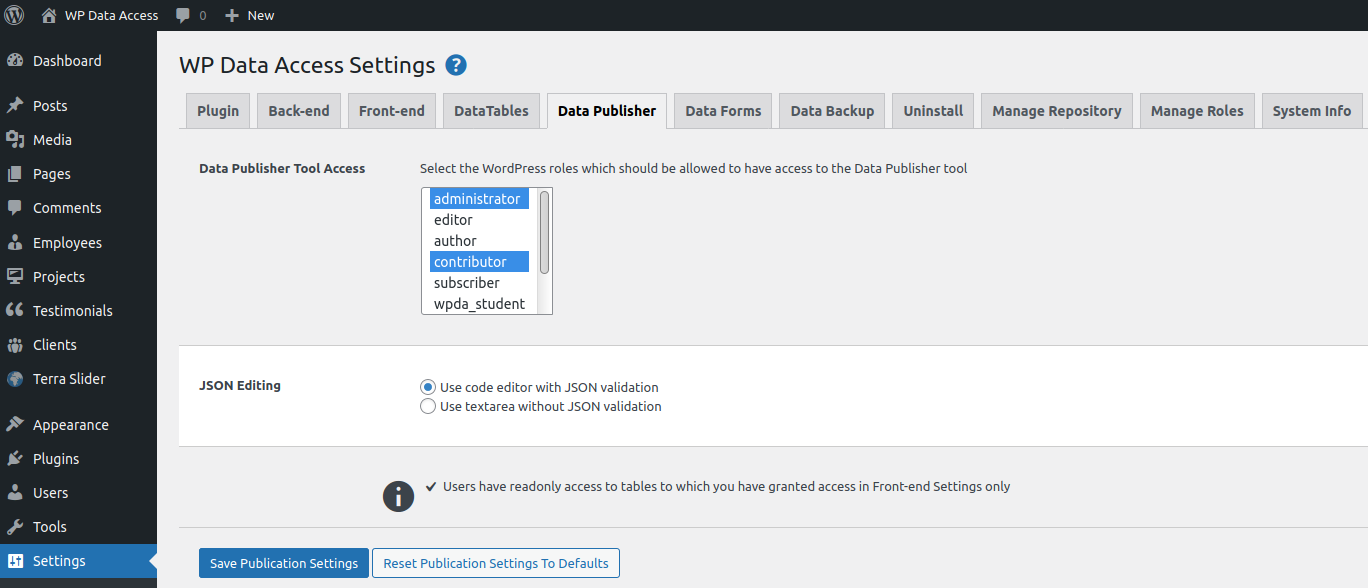
Data Tables Tool Access #
Allows to give non admin users access to the Data Tables.
JSON Editing #
The Table options (advanced) column value must be valid JSON. To help you to write valid JSON, a JSON editor is shown per default. If you prefer to use a standard HTML textarea, you can disable the JSON editor. This does not change the initial requirement. Even when the JSON editor is turned of, the column value must be valid JSON!
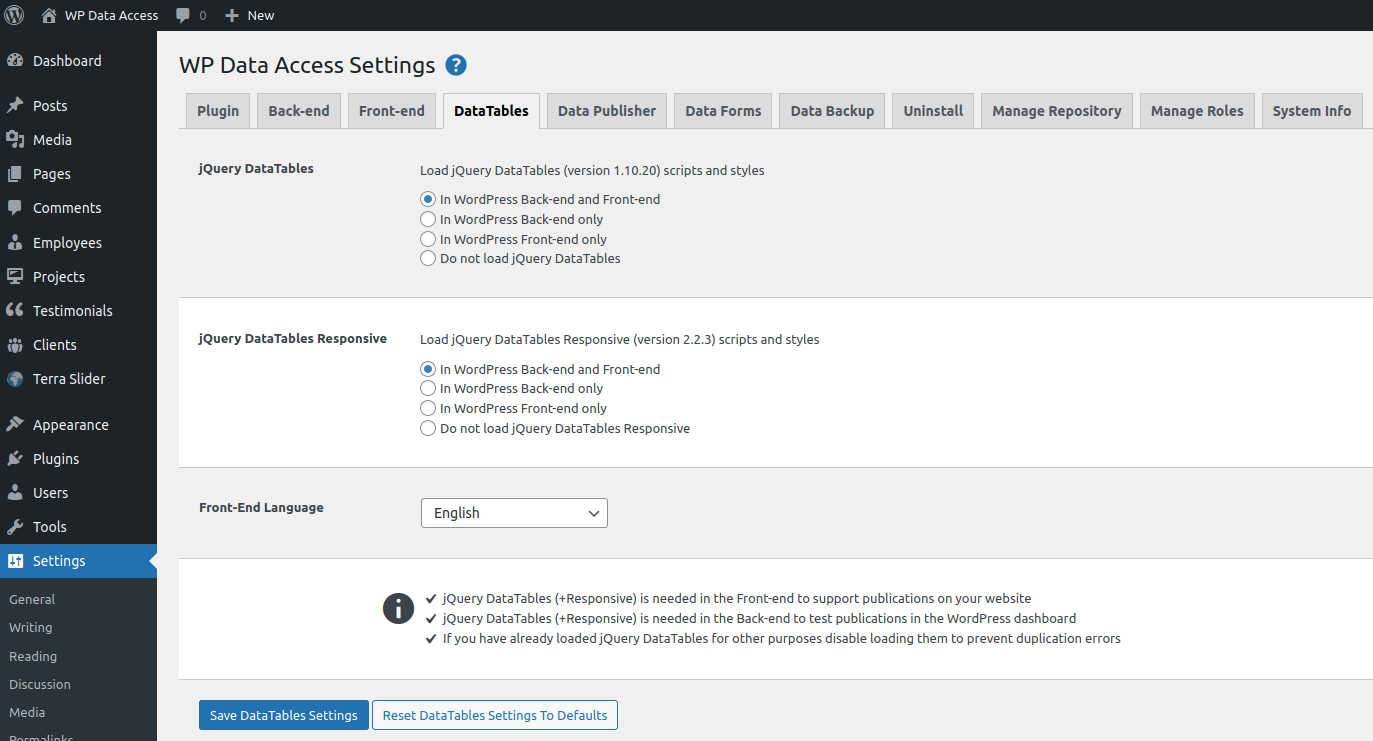
jQuery DataTables #
To show data tables on your web pages, jQuery DataTables must be loaded. Without these files, data tables will not be shown. The plugin loads the necessary files automatically. If you have already loaded these files for other reasons, you can disable loading here.
If you want to test data tables on the back-end, you need to load jQuery DataTables in the back-end as well. Please be aware, since your back-end and front-end are using different stylesheets, tables might look different in the back-end!
jQuery DataTables Responsive #
Make sure you load the jQuery DataTables Responsive extension if you want to your data tables to be responsive.
Front-End Language #
Button labels, messages, and some other texts are shown in the English language by default. Select your language from the listbox to show this information in your own language.