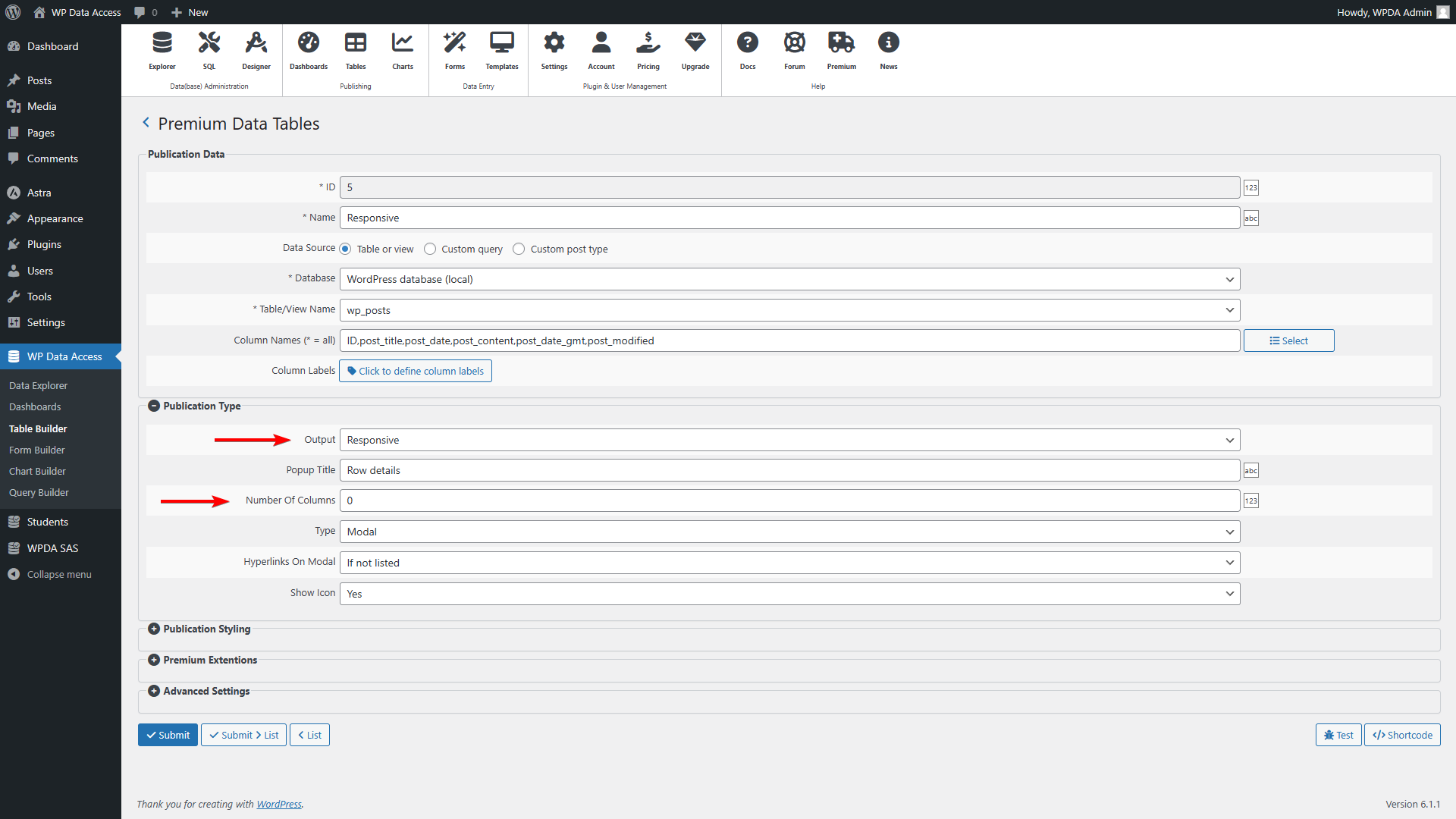
To make a data table responsive, just set:
- Output = Responsive
- Number Of Columns = 0
That’s all! See image below (click to enlarge) or watch the video tutorial.
Inline demo #
| ID | Gender | Date Of Birth | Firstname | Lastname | Address | Zipcode | City | County | Country | Phone No | Registration Date | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ID | Gender | Date Of Birth | Firstname | Lastname | Address | Zipcode | City | County | Country | Phone No | Registration Date |
Number of columns #
Set to 0 to use the device settings (responsive mode). If set to a higher value, the number of columns shown is fixed (regardless of the device type) but enabled the modal and expansion features.
Popup window #
Select Type = Modal if you want row details to be shown in a popup. Use the Popup Title column to add a title to your popup window.
Collapsed #
With Type = Collapsed row details are shown inline.
Expanded #
Same as Collapsed but starting in expanded mode.






Hi,
Thank you for the plugin, it has been very useful.
I Had a question, would it be possible to add a button within the pop up window that would link to another page containing additional information on the row data?
Thank you in advance for your time and answer.
Hi Zerzer,
Yes that is possible!
– Add a dynamic hyperlink (add your button code to the dynamic hyperlink html)
– Add the dynamic hyperlink to your publication
– Set output type of your publication to “responsive” and hyperlinks to modal to “always” or “if not listed”
Please visit the following page to learn how to add a dynamic hyperlink:
https://wpdataaccess.com/docs/data-explorer-settings/dynamic-hyperlinks/
Hope this helps,
Peter
Hey Peter,
Thank you very much this was very useful indeed. Sorry to disturb you again but if I want in this other page to show the data of this single row, I have to add some code right?
Thank you for your help,
Kind regards,
Zerzer
Thanks again for your help Peter, I managed to code what I wished with your other plugin, Code Manager.
Have a good night,
ZZ
Great! 🙂