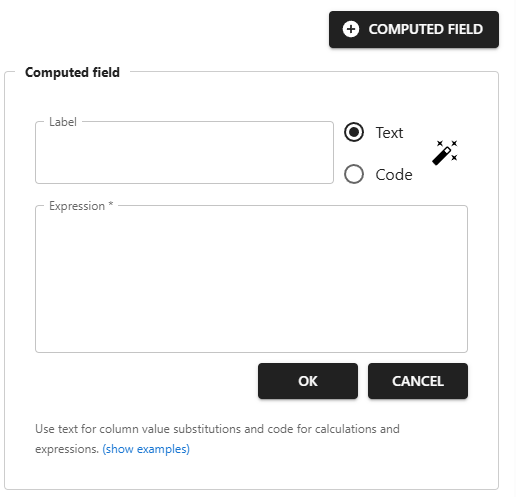
A computed field is a generated field based on text, calculations, and values of other fields. Computed fields are available in both the Table Builder and Form Builder. They are generated during runtime and are mainly used for display purposes. The generated column and value are not stored in the database.
A computed field allows users to combine values from table columns with text and/or code. Column values can be accessed using placeholders, which are substituted with their respective column values during runtime. Placeholders can be added to a computed field using the magic wand icon or by typing the placeholder directly into the computed field. Placeholders are written as: {:columnname}
There are two types of computed fields:
- Computed text fields
- Computed code fields
Computed text fields #
A computed text field returns the content added to the field after performing the necessary column value substitutions. It does not perform any calculations nor execute any code. JavaScript function calls are supported in event handlers, but JavaScript code excuted from script tags is blocked.
Computed text field example #
Currently {:stock} items in stockComputed code fields #
A computed code field is a powerful feature that allows users to perform calculations or execute custom JavaScript code. This can be inline code or an external function call if you prefer a reusable solution. A computed code field MUST return a valid JavaScript expression.
Computed code field example #
1.21 * ({:price} === null ? 0 : {:price})Inline HTML #
The App Builder has improved security with a strong separation between markup and content. If a computed field contains HTML code, you need to specifically enable inline HTML support by selecting the Allow inline HTML option in Column settings.
Computed text field example with inline HTML #
<button onClick="setStatus('{:product_id}', 'closed')">Close {:product_id}</button>
Adding a computed field #
- Open the Table Builder or Form Builder
- Navigate to Columns
- Scroll down to the bottom
- Click on the + Computed Field button
Clicking the icon opens a dropdown option for your columns to use as placeholders in your expression.
Computed text field examples #
Full name: {:first_name} {:last_name}Currently {:stock} items in stockThe following examples require Allow inline HTML to be enabled.
Example of a computed text/HTML field using an onClick event #
<button onClick="alert('Hi {:firstname}')">Say hi!</button>Alterative to Dynamic Links from legacy data table #
<a href={:column_name}>Link</a>Display an image using a URL column #
<img src="{:img_url}" width="150" height="150" />Passing column values as URL parameters #
<a href=https://yoursite.com/?id={:column_name}>Link</a>Example of a computed text/HTML field using function setStatus #
<button onClick="setStatus('{:product_id}', 'closed')">Close {:product_id}</button>Example of a computed text/HTML field for a button that opens the URL of a JSON object #
<button
onClick='event.stopPropagation(); event.preventDefault(); const a = JSON.parse(JSON.stringify({:file})); window.open(a.url, "_blank");'
>
Download {:filename}
</button>Computed code field examples #
{:salary} * {:com} / 1001.21 * ({:price} === null ? 0 : {:price})"PID-" + Number({:id}).toString().padStart(6, '0')The following example requires function getAge to be available on the page
getAge("{:birthdate}")The following example is similar to the previous example but writes the getAge functionalty as an anonymous function, eliminating the need to add the getAge function to the page
(() => {
const today = new Date();
const birthDate = new Date("{:birthdate}");
let age = today.getFullYear() - birthDate.getFullYear();
const m = today.getMonth() - birthDate.getMonth();
if (m < 0 || (m === 0 && today.getDate() < birthDate.getDate())) {
age--;
}
return age;
})()Using lookup values in computed fields #
Besides normal column values, lookup values can also be used in computed fields using a different placeholder:
- {:lookup[‘lookupColumnName’]} – Use this if your lookup returns just one single column value.
- {:lookup[‘lookupColumnName’][‘valueColumnName’]} – Use this if your lookup returns multiple column values.
Where:
- lookupColumnName = the column on which the lookup is defined
- valueColumnName = a column shown in the lookup
Load full lookup on startup must be enabled to make lookup values available in computed fields. Lookups fields are available in both, computed text fields and computed code fields.
Example of a computed code field using lookup values #
(() => {
return "{:lookup['salesRepEmployeeNumber']['firstName']}" !== ""
? `{:lookup['salesRepEmployeeNumber']['firstName']} {:lookup['salesRepEmployeeNumber']['lastName']} ({:lookup['salesRepEmployeeNumber']['extension']})`
: ""
})()Inline demo #
The demo table below contains two interactive buttons generated using computed fields. The code of the button is available below the table. Make sure to enable Allow inline HTML for these computed fields!
The Fire NOW button #
<button
onClick="event.stopPropagation(); if (confirm('Sure?')) { alert('You fired {:ename}!\nHis old employee number was: {:empno}') }"
class="MuiButtonBase-root MuiButton-root MuiButton-contained MuiButton-containedPrimary MuiButton-sizeMedium MuiButton-containedSizeMedium MuiButton-colorPrimary MuiButton-root MuiButton-contained MuiButton-containedPrimary MuiButton-sizeMedium MuiButton-containedSizeMedium MuiButton-colorPrimary css-1qxn7mu"
style="width: 200px"
>
Fire {:ename} now
</button>The Give more money button #
<div class="giveMoney">
<button
onClick="event.stopPropagation(); if (confirm('Sure?')) { alert('{:ename} got ' + jQuery(this).closest('.giveMoney').find('select').val() + '! 👍') }"
class="MuiButtonBase-root MuiButton-root MuiButton-contained MuiButton-containedPrimary MuiButton-sizeMedium MuiButton-containedSizeMedium MuiButton-colorPrimary MuiButton-root MuiButton-contained MuiButton-containedPrimary MuiButton-sizeMedium MuiButton-containedSizeMedium MuiButton-colorPrimary css-1qxn7mu"
style="width: 200px"
>
Give {:ename}
<select onClick="event.stopPropagation()" style="border-radius: 4px">
<option>+100</option>
<option>+200</option>
<option>+300</option>
<option>+500</option>
<option>+1000</option>
</select>
</button>
</div>You can also add HTML from a JavaScript function. The function must return a string containing valid HTML, and the Allow inline HTML option must be enabled. The JavaScript function should be accessible on the page or added as an anonymous function, as demonstrated in a previous example.
A simple hello world function #
const helloWorld = () => {
return `
<button onclick="event.stopPropagation(); alert('Hello World')">
Hello World
</button>
`
}Called from a computed code field #
helloWorld()The same hello world functionality written as an anonymous function #
(() => {
return `
<button onclick="event.stopPropagation(); alert('Hello World')">
Hello World
</button>
`
})()Notes #
- Generated columns and values are not stored in the database
- Computed fields are not searchable (you might add a computed field calculation to your default where clause)
- The placeholder format for computed fields is: {:columnname}
- To style my demo buttons similar to the plugin buttons, I just copied the classes from the bulk actions button to my own buttons






Hello? How can i edit a post and add a photo to form and table? upload button?
Hi Alex,
Could you give us more details about what type of post you’re planning to edit? If you want to upload an image to a table, you need to make sure the column is set to either Image or Image URL in the Data Explorer Column Settings. See here: https://wpdataaccess.com/docs/data-explorer-settings/column-settings/
If you’re currently using the new Data Explorer, you can find the column settings in WP Data Access > Data Explorer > choose database > Tables > hover on your table > Manage > Settings > Column Settings.
Feel free to send us a message via this page if you have more questions.
Hi,
I’m having an issue where the onclick-part inside my custom field isn’t visible during runtime.
i have a custom field of type “text/html” with the following content:
———————
{:name}
———————
when running the code and inspecting the HTML i only see:
———————
{:name}
———————
I have turned on “Allow inline HTML”, but that doesn’t make a difference.
Is there another setting involved? (or am I doing something in a weird way)
Hope you can help me,
kind regards
Placeholders are case sensitive. Maybe you need to use {:Name} instead of {:name}? Does that solve the issue?
Hi,
i’m currently have an issue trying to create a link inside a computed field.
– “Allow inline HTML” is set to true
– i’m creating a computed field of type “text”
– it’s a simple -tag with a onClick-part
– the onClick()-part is removed when i’m inspecting the resulting html at the frontend.
can you give some pointer on what i’m doing wrong?
king regards,
Robert
The sanitizer was blocking the onclick event. Sorry for that! We released an update just minutes ago that solves the issue. Can you please update? THX
Yes, this was the problem indeed.
Thanks for the fix !