Manual styling and fine tuning is available for all styling types, free and premium, and can be used to overwrite and improve the css of a data table. Below are some styling examples. Please scroll down for a more detailed explaination of the data table structure, elements and selectors. A video tutorial “how to add custom css to a WordPress site” is available at the end of this page for users who are new to css styling with WordPress.
Examples #
Change font size for all data tables
.dataTables_wrapper { font-size: 14px; }Change font size for a specific data table (id = 7, table name = customer)
#customer7_wrapper { font-size: 12px; }Change font weight and color for column student_lastname
th.student_lastname, td.student_lastname {
font-weight: 900;
color: green;
}Change alignment for numeric column salary (id = 8, table name = employee)
#employee8_wrapper th.salary, td.salary { text-align: right; }Structure #
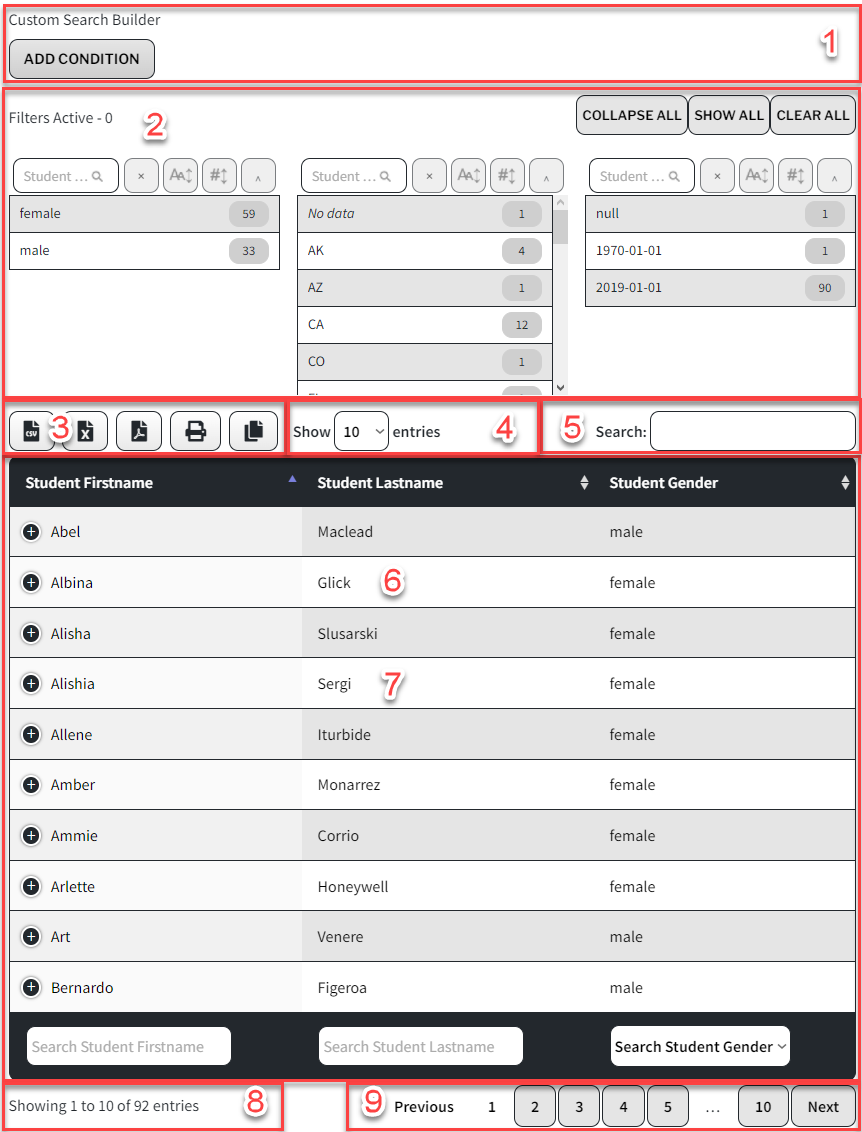
To style or fine tune data tables or specific data table elements, we first need to know the structure of a data table. The following image shows all free and premium elements a data table can have.
Elements #
- Search Builder (premium)
- Search Panes (premium)
- Export and display buttons (premium)
- Page length
- Search box
- Processing text (only visible when a query is actually performed)
- Table
- Summary
- Pagination
Selectors #
All data table elements are accessible through their classes. Most can also be accessed through their unique ID. The ID selector allows unique styling per data table. The ID is prefixed with the table name, id and an underscore.
| Element | ID | Class |
|---|---|---|
| Publication | table1_wrapper | dataTables_wrapper |
| Search Builder | dtsb-searchBuilder | |
| Search Panes | dtsp-panesContainer | |
| Buttons | dt-buttons | |
| Page length | table1_length | dataTables_length |
| Search box | table1_filter | dataTables_filter |
| Processing text | table1_processing | dataTables_processing |
| Table | table1 | wpda-datatable dataTable |
| Summary | table1_info | dataTables_info |
| Pagination | table1_paginate | dataTables_paginate |
Please use the inspector to examine data table element details for fine tuning.






Is it possible to add a conditional css where an entire row will be color red if the content IF one cell is equal to something
Yes, you can add conditional CSS to your tables! This requires some javascript knowledge and is explained here: https://wpdataaccess.com/docs/data-tables-advanced-features/advanced-settings/#javascript-functions-more-complex
Let me know if you need help,
Peter