






Each chart type needs its own data set. Data sets are created using SQL queries. Please check the hints available for each chart type and make sure your SQL query meets these requirements. Use the Query Builder to test your queries before you use them to create a chart.
Make sure your query does not return thousands of rows. This will slow down your server, and charts showing thousands of values are useless anyway. Use a publication if you need a table showing hundreds, thousands or millions of rows, or if you want to add advanced searching, export buttons or other publication features.
Inline interactive chart demo #
Charts can be added to dashboards and webpages. It is also possible to embed charts on external web pages. Here is an inline demo of a chart containing a drop down list which allows a user to interactively changed the chart type. Buttons allow a user to download the chart data or print the chart.
Advanced chart options #
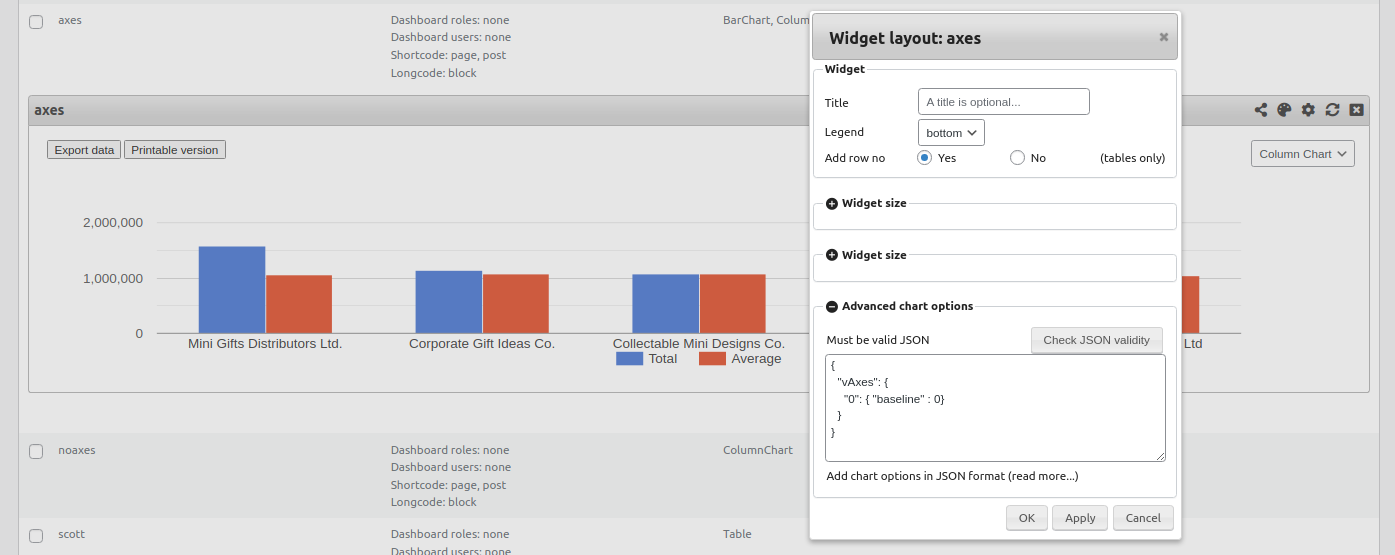
Advanced chart options allow plugin users to add Google Charts options which are not available through the user interface. Options need to be entered in valid JSON. Invalid JSON is rejected! Use the Check JSON validity button before you close the popup.
Examples #
3D pie chart #
The following example turns a pie chart into a 3D pie.
Option
{
"is3D": true
}Customizing axes #
Option
{
"vAxes": {
"0": { "baseline" : 0 }
}
}Notes #
- The chart widget supports remote database connections. Please make sure the remote user has the SELECT and CREATE TEMPORARY TABLES privileges.







Hi, Is there a way to make the chart dynamically update from the results of a Data Publishing Table? i.e can you pass the results of a dataset from a table to a chart? I’d like to have the chart automatically update as the user scrolls the results. Thanks Mitchell
Hi Mitchell,
Interesting thought!
There is a getChartData() function which sends a request to get the chart data. Function refreshChart() then updates the chart. You could overwrite the chart data and call refreshChart() interactively. Some updateChartData() function should work and would need to be called from your publication. Can be done!
We currently don’t have the time as we are working on a huge website update. If you have JavaScript skills you might be able to do it. Or is anyone else reading this interested? Let me know…
It’s on our to do list! But I cannot give you an ETA at this time. Sorry.
Thanks!
Peter